Il web design è guardare al futuro. Grazie al suo rapporto con la tecnologia, il regno digitale può essere una vetrina per nuove innovazioni nell’animazione, nell’interazione e nell’immersione complessiva ogni anno. E il 2024 promette molto, vediamo quali saranno i trend del Web Design di quest’anno.
Gli anni ’80 e ’90 stanno tornando, la tipografia sta assumendo un ruolo di primo piano e l’animazione sta raggiungendo nuove vette. Gli stili visivi, nel frattempo, spaziano dalla stravagante high-tech alla manifattura artigianale.
Tutto sommato, il 2024 si preannuncia come una voce diversificata e sperimentale negli annali digitali. Vediamo le 9 tendenze innovative del web design in arrivo nel 2024.
1. Memphis Design
—
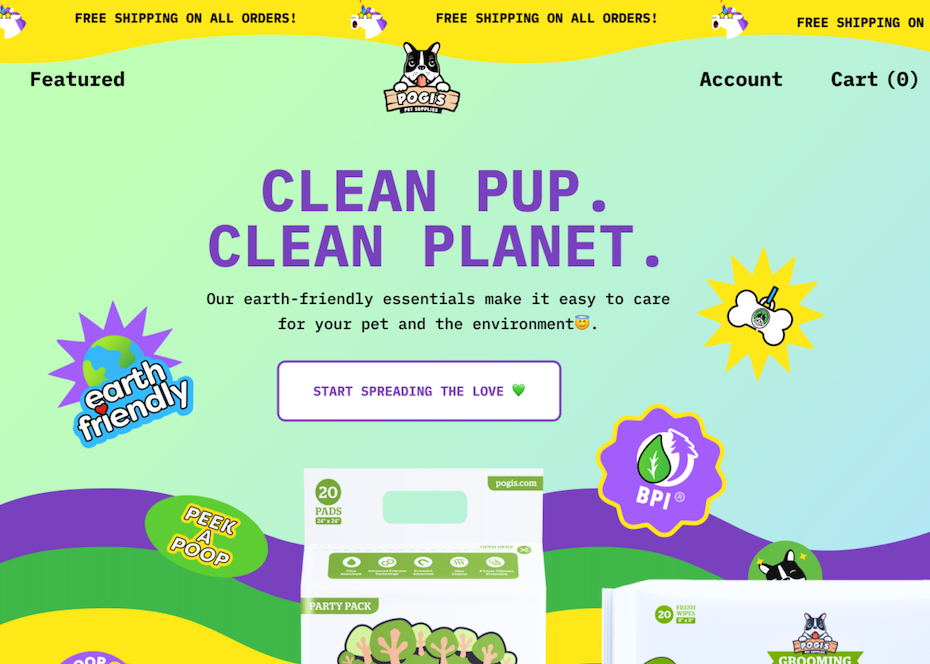
Il Memphis Design, una delle estetiche che hanno definito gli anni ’80, è talvolta considerato uno stile sgargiante, che abbina una moltitudine di motivi e forme caotici insieme. Ai suoi tempi, il Memphis Design era un rifiuto del minimalismo e dei presunti gusti alti dei critici d’arte, rendendo il design allo stesso tempo più colorato, accessibile e avventuroso dell’epoca.
Questo atteggiamento suona particolarmente vero oggi, quando gli approcci minimalisti hanno portato a un mare di interfacce che (sebbene intuitive) sono straordinariamente uniformi. Non c’è da stupirsi quindi se molti web designer si stanno rivolgendo al Memphis Design per un’esplosione di personalità colorata che nessun visitatore dimenticherà presto.

2. Hero Section Tipografica
—
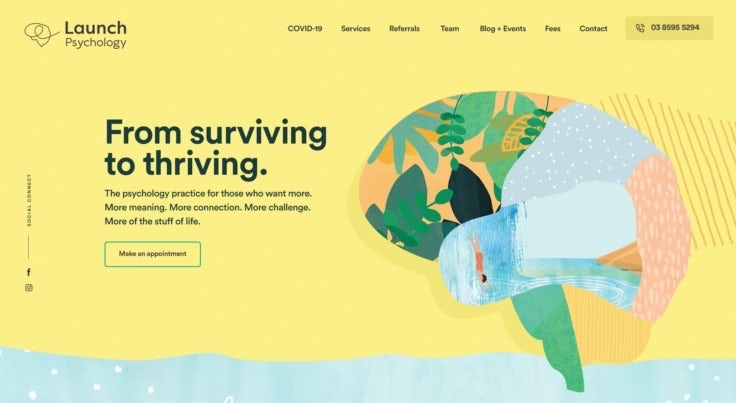
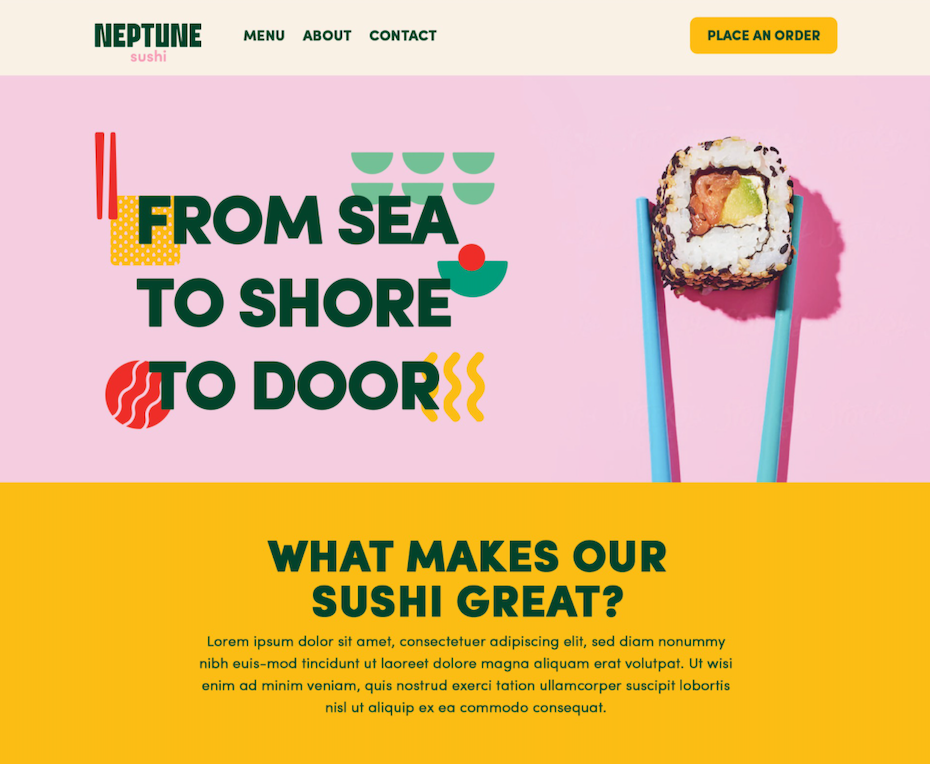
Come prima parte di un sito web che i visitatori vedono, la “Hero Section” (termine tecnico per indicare appunto la parte alta di una pagina web) deve fare una dichiarazione. I web designer stanno prendendo a cuore l’idea di sostituire immagini di sfondo con una tipografia impattante e d’effetto.
In sostanza, queste hero section riducono o eliminano del tutto le immagini per consentire al messaggio stesso di portare il peso della prima impressione. Piuttosto che sembrare spoglie, queste sezioni sono audaci nella loro semplicità. Attirano l’attenzione come fa un titolo notiziario accattivante. Inoltre forniscono un’eccellente vetrina per alcuni stili attraenti e creativi.

3. Rivoluzione retrò
—
Poiché l’avvento del World Wide Web diventa sempre più un lontano ricordo, i web designer oggi stanno prendendo ispirazione da quei primi giorni del selvaggio West. Il cosiddetto Web 1.0 degli anni ’90 era caratterizzato da colori di sfondo luminosi, layout di tabelle visibili e caratteri tipografici robotici come Courier.
Sebbene tutto ciò sia stato implementato con risultati tragici e spesso esilaranti , i web designer stanno facendo rivivere questa tendenza con l’ulteriore vantaggio di quasi 30 anni di esperienza nel design collettivo.
Se Internet degli anni ’90 era una vetrina di espedienti, grafica e colori non necessari, era anche un periodo in cui le regole non erano ancora state scritte, in cui il “web designer” non era nemmeno una professione. I designer che sono emersi da allora, regnati dagli standard del settore, ora vedono quei primi giorni come un focolaio di creatività illimitata (nel bene e nel male).

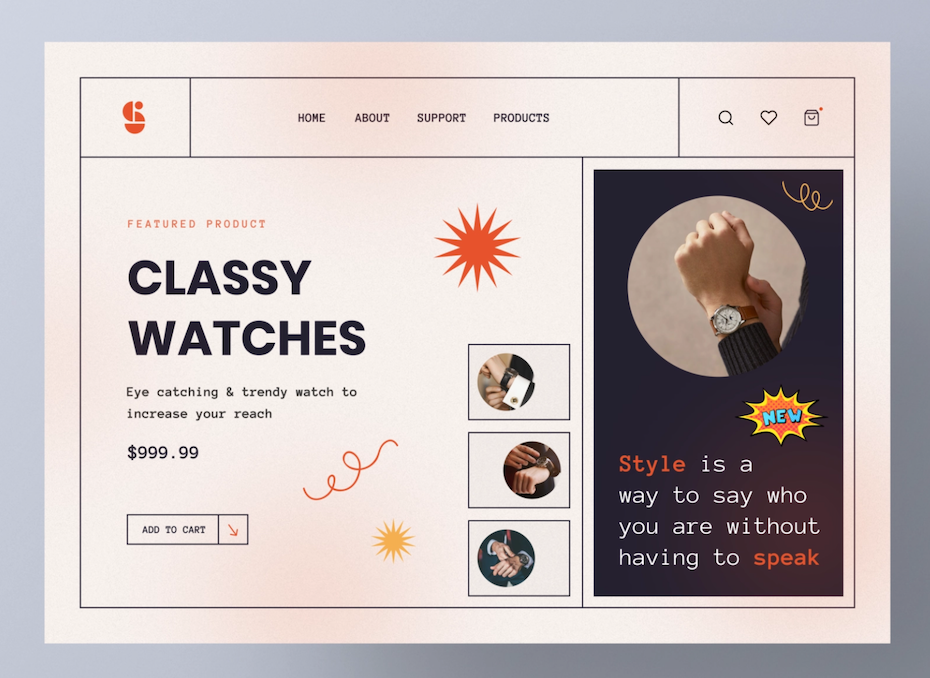
4. Confini visibili
—
Al web design piace creare un senso di magia, o almeno l’illusione che il contenuto sia organizzato in modo ordinato da una mano invisibile, fluttuante a forma libera nello spazio digitale. La realtà, ovviamente, è che i siti Web sono costruiti su una griglia rigida e tenuti insieme dal codice. Per quest’anno, i web designer stanno cercando di diventare un po’ più reali con layout che rivelano le loro fondamenta attraverso semplici bordi e cornici.
Una griglia visibile ha l’ovvio vantaggio di distinguere una sezione dall’altra. Ciò semplifica la scansione della pagina consentendo al contempo più contenuti senza che la pagina risulti affollata. Questi semplici bordi conferiscono anche ai siti Web un tocco sottile e retrò che si abbina bene con altre tendenze adiacenti agli anni ’90, che come abbiamo visto stanno tornando.

5. Interattività coinvolgenti
—
Nel corso degli anni, abbiamo visto siti Web aumentare le animazioni a livelli tecnologicamente innovativi. Mentre in passato questi hanno in gran parte svolto un ruolo nelle sezioni principali e nelle transizioni di pagina, ci aspettiamo che più designer si rivolgano a interazioni animate su larga scala
Queste interazioni vanno oltre lo scrolling, che può essere relativamente passivo, per incoraggiare un coinvolgimento più significativo con la pagina, come fare clic, scorrere e trascinare.
La chiave del trend è presentare un po’ di mistero, come il minuscolo cubo nero che segue il cursore sul sito di LEQB, il visitatore è invitato a utilizzare una specifica forma di interazione per imparare come funziona la pagina Questo crea nuove esperienze che fanno sentire i visitatori più simili a investigatori, che frugano attivamente e spingono la pagina per scoprirne i segreti.
6. Neo-brutalismo
—
Il neo-brutalismo deriva dalle radici classiche del brutalismo, un movimento architettonico degli anni ’50-’70 che enfatizzava i materiali grezzi ed a vista come il cemento. Il brutalismo ha preso piede nel web design sin dal suo riemergere digitale nel 2014, come documentato sul sito brutalistwebsites.com . HTML senza stile, sfondi semplici, layout asimmetrici, caratteri predefiniti per computer e foto non trattate caratterizzano il brutalismo digitale.
Lo stile brutalista è fatto per essere crudo e spesso ha un effetto sorprendente, la chiave è un’onestà consapevole di sé promossa dalla propria nudità. Ma quest’anno, ci aspettiamo che questo stile si trasformi in una versione più sommessa e meno estrema, essenzialmente, il neo-brutalismo. Questo sposa la crudezza del brutalismo con i gusti sobri del minimalismo, creando siti web che funzionano per clienti meno all’avanguardia e che evitano le insidie che hanno portato all’eventuale declino del brutalismo architettonico.

7. Tipografia in movimento
—
Come i designer hanno sempre saputo, la tipografia può fare di più che trasmettere informazioni: può commuovere lo spettatore. Quest’anno i web designer stanno portando avanti questa idea con il testo in movimento letterale.Lettore video
L’animazione ovviamente non è una novità per il web design, ma di solito è riservata alla grafica illustrata, agli elementi dell’interfaccia utente e alle transizioni di pagina. Per questo motivo, lo spostamento del testo può essere fresco e inaspettato, anche quando le animazioni sono semplici, come lo sono le rotazioni circolari e i “ticker delle notizie” a scorrimento laterale. Questi piccoli tocchi consentono alla tipografia di essere al centro della scena senza sopraffare il lettore con gag animate ingannevoli.
8. Esperienze di scorrimento creative
—
Essendo il tipo di coinvolgimento più comune che un utente effettua con una pagina, lo scorrimento è un’opportunità costante per un feedback interattivo animato. Per quest’anno le esperienze di scorrimento stanno diventando più grandi e migliori che mai portando i visitatori in viaggi fantasiosi.
Poiché le animazioni a scorrimento non sono nuove, la chiave di questa tendenza è sorprendere il visitatore con un’esperienza creativa. Stiamo vedendo le pagine trasformarsi in mondi viventi attraverso immagini psichedeliche, effetti di parallasse e persino scoperte nella terza dimensione.
Queste animazioni diventano sempre più dettagliate e psichedeliche, molti designer includono un importante elemento in primo piano su cui i visitatori devono tenere d’occhio, come il cristallo nero sul sito di Stone & Style. In questo modo, mentre un’animazione immersiva invoglia i visitatori a viaggiare verso la parte inferiore della pagina, il segno in primo piano impedisce loro di perdersi lungo la strada.
9. Grafica fatta a mano
—
Come abbiamo visto finora nelle tendenze, la tecnologia ha spianato la strada ad alcune incredibili imprese nel web design. Ma la dipendenza dagli strumenti digitali può rendere così facile perdere quel senso di personalità che si ottiene con opere d’arte imperfette e fatte a mano. Ecco perché prevediamo un aumento della grafica fai-da-te per promuovere interfacce riconoscibili.
Questi possono includere scarabocchi, ritagli disordinati e trame analogiche come pastelli e colori. L’effetto è quello di colmare il divario tra online e offline, per collegare questi schermi troppo spesso intercambiabili al mondo reale attraverso un tocco umano.